

John Wassing
EigenaarHet webapplicatiedashboard van een van onze klanten verzamelde data uit meerdere bronnen en toonde deze in complexe grafieken en berekeningen. Bij de oorspronkelijke implementatie moesten alle queries sequentieel worden uitgevoerd, wat leidde tot laadtijden van meer dan 5 minuten. Een groot probleem voor gebruikers die snel toegang nodig hadden tot real-time inzichten.
Om dit probleem op te lossen, analyseerden we het dataverwerkingsproces en identificeerden we taken die onafhankelijk van elkaar konden worden uitgevoerd. Vervolgens implementeerden we asynchrone API-calls. Het gevolg? Aanzienlijk kortere wachttijden omdat je taken parallel kunt uitvoeren.
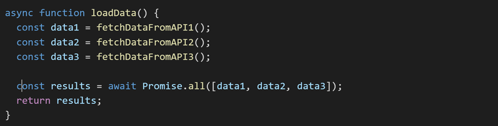
Door gebruik te maken van async/await in combinatie met Promise.all, konden we meerdere dataverzoeken tegelijk uitvoeren. Een voorbeeld:

Zo halen we data sneller op en verwerken we deze ook sneller zonder de server te belasten.

Naast het optimaliseren van de backend, verbeterden we ook de frontend. Denk aan:
Non-blocking UI: we implementeerden laadindicatoren zodat gebruikers direct feedback krijgen over hoelang het laden nog duurt.
Incrementele rendering: we zorgden voor een meer interactieve ervaring door de interface te updaten zodra er data beschikbaar is.
De optimalisatie leidde tot indrukwekkende resultaten. Voor de optimalisatie was er een gemiddelde laadtijd van 3-5 minuten. Na de optimalisatie was dit nog slechts enkele seconden(!). Zelfs bij grote datasets. Deze verbetering verhoogde de gebruikersbetrokkenheid en maakte het dashboard veel gebruiksvriendelijker.
